How To Do Frame By Frame Animation Sfm
Michael Lessing Presents
Source Filmmaker (SFM)
A Visual How-To
Department iv: Animation and Editors
We accept at present applied an IK rig for our model, pregnant animation and generally posing will be made a lot easier. That said, however, animation can still be a difficult and time-consuming process, especially for those that are new to it. Fearfulness non, though. This tutorial will help you through the very nuts of animation to go yous started.
The process of blitheness in SFM is largely dependent on how you lot become about it. You lot will recall in the posing lesson that I breifly went over two dissimilar editors that you tin discover on the timeline: the move editor, and the graph editor. These editors, while both capable of animation, both have their own unique animation processes.
Information technology is for this reason that I'one thousand going to split this lesson into two sections, each will explain the process of ane of the two editors and how you lot animate with them. This way yous can choose which editor will be the simplest for you when animative.
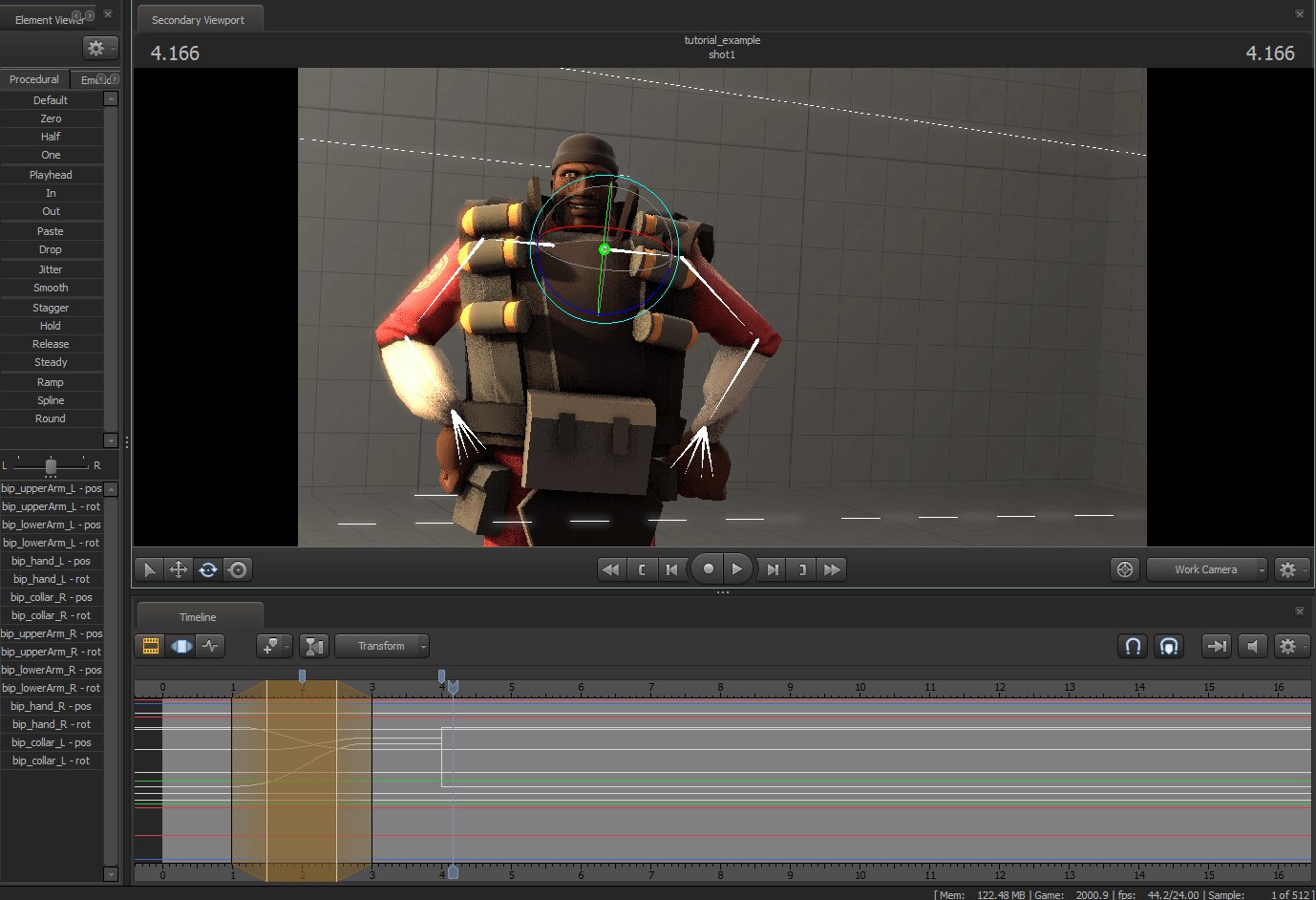
Motility Editor
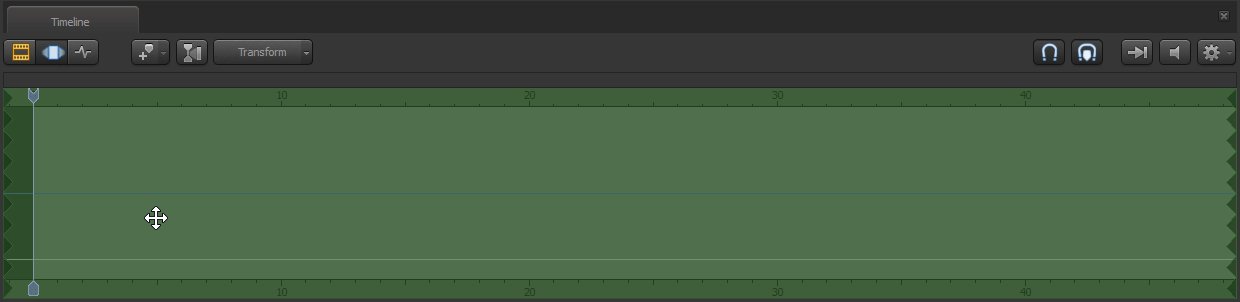
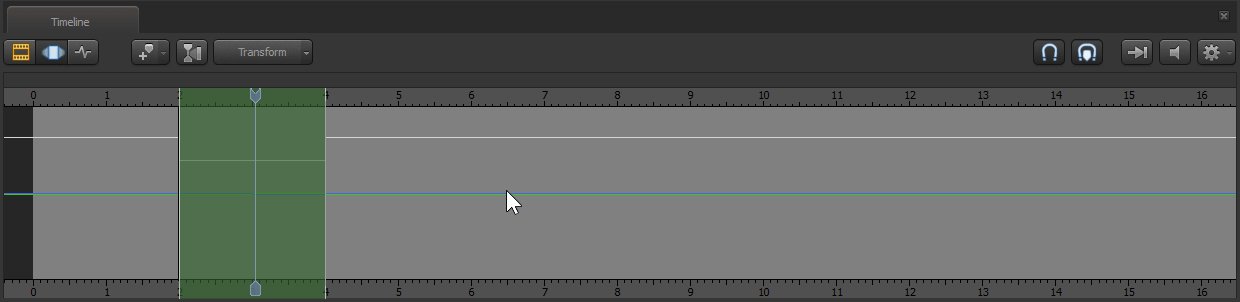
To starting time the move editor, click the middle button on the editor select, on the left just above the timeline.
You may accept noticed when posing your model in the motion editor that whenever you lot move a bone, the green region will then have turned orange. This signifies that the blitheness changes are in an "unsaved" state. In this land, you tin exercise one of two things: ane. Press enter to apply the changes and have them broiled onto the timeline. Or ii. Press Escape (Esc) to cancel the changes in the effect that you make a mistake. These two options can only exist done while the region is orange.

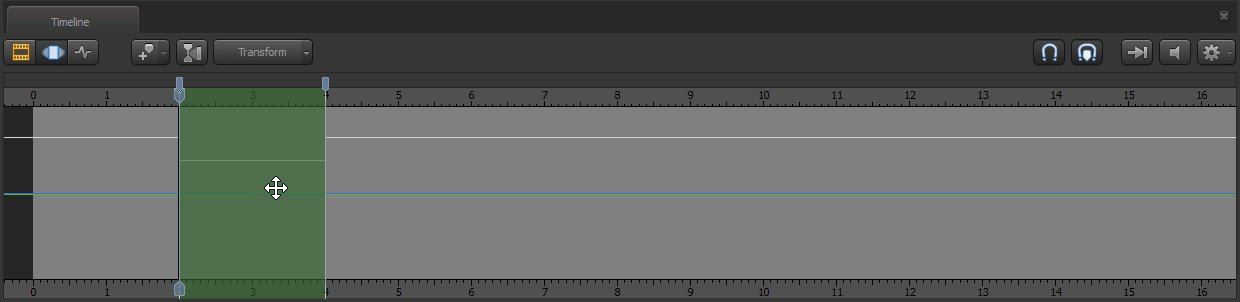
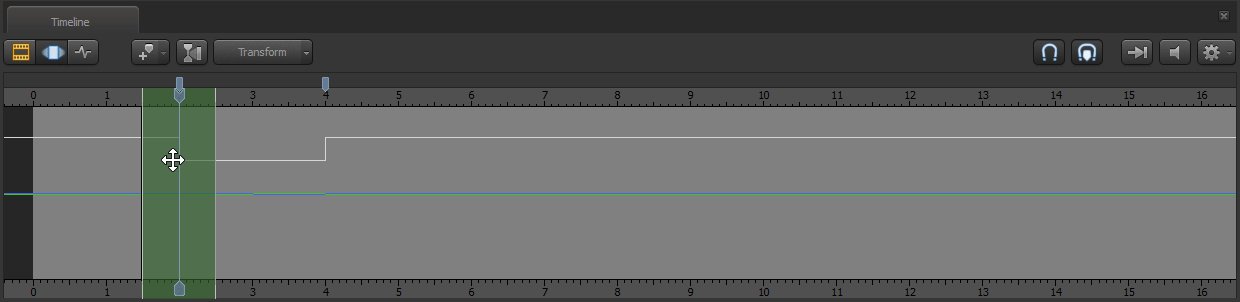
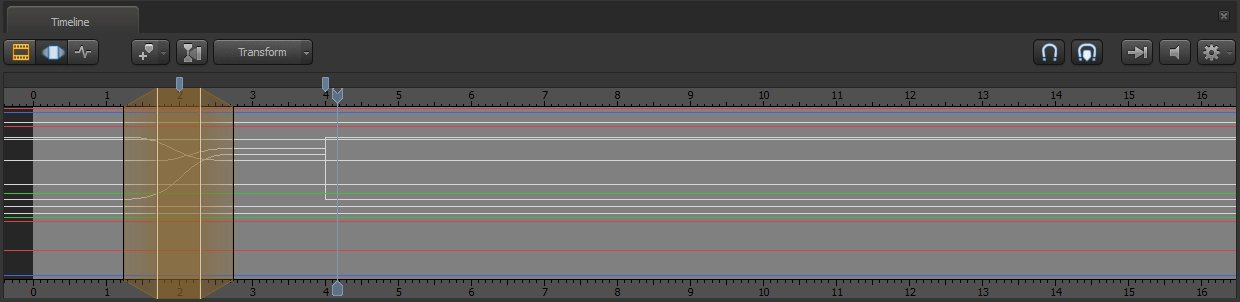
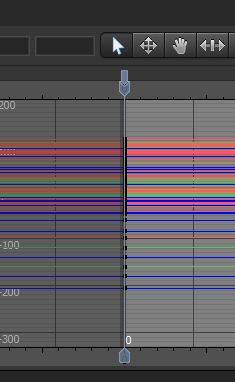
Now that we know the basics of how the Motion Editor works, time to get into the advanced stuff. Look to the very left or correct of the timeline. You'll run into small arrows that betoken in that management.

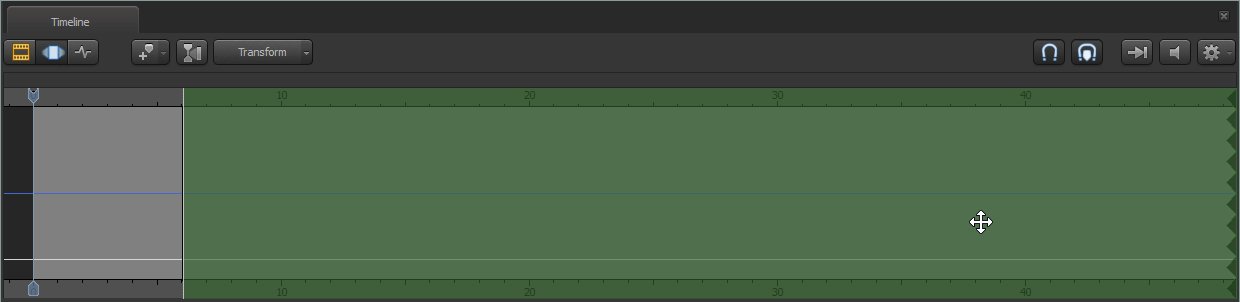
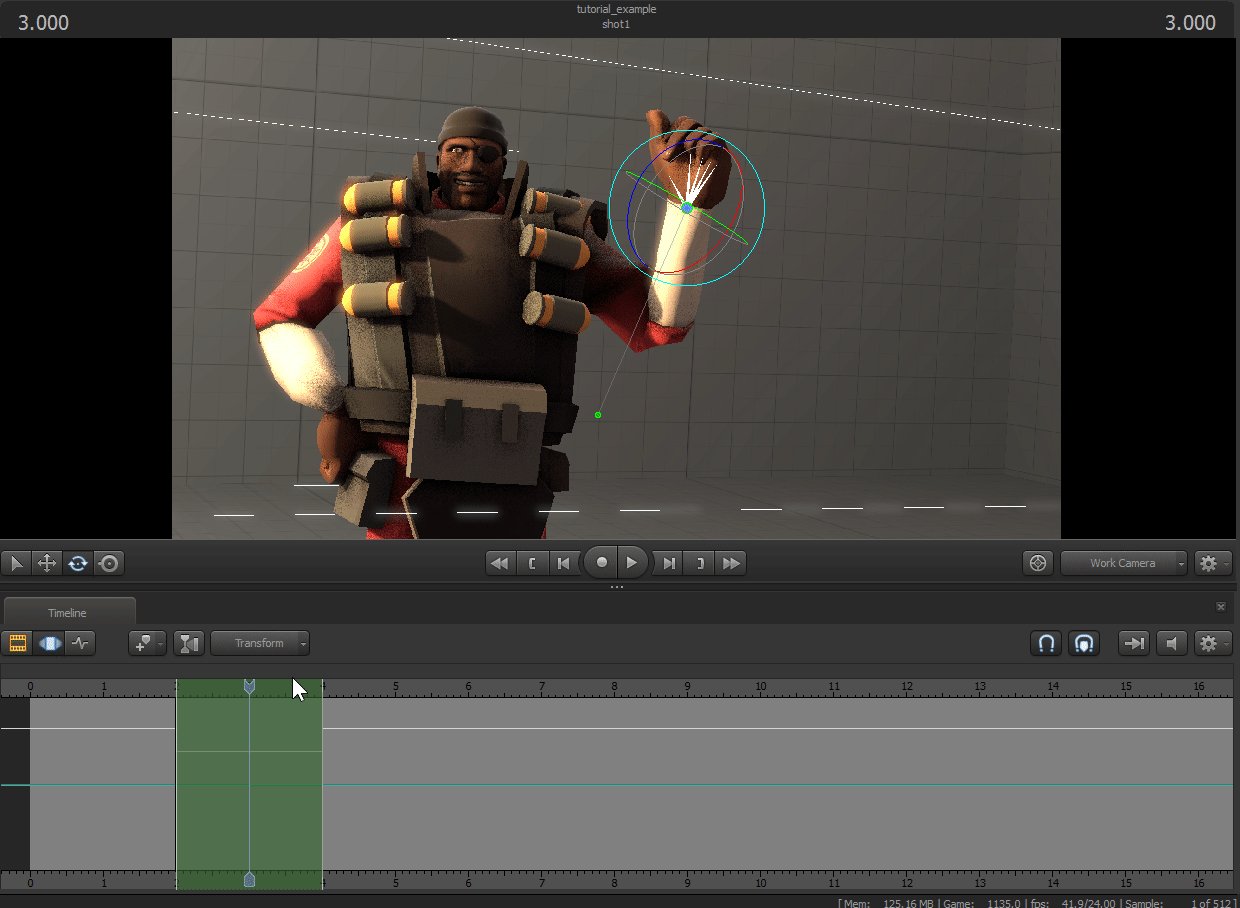
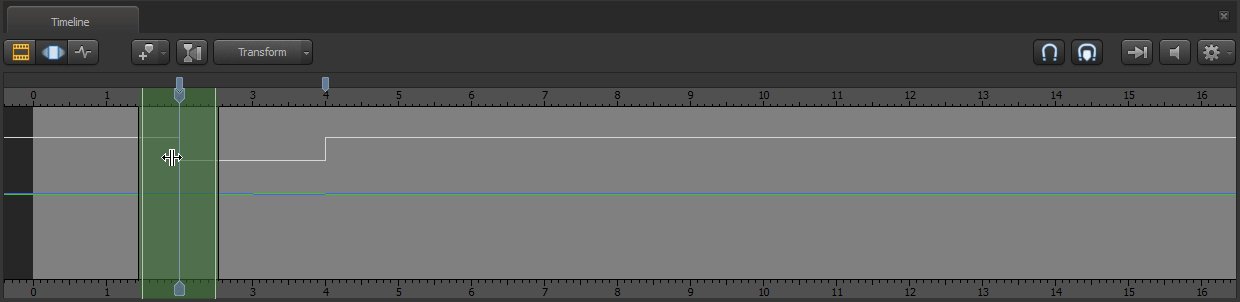
These arrows indicate that the region is going continuously in one management, depending on which side has the arrows. If you hover the mouse over that region, you can grab the edge and elevate it wherever nosotros want. This is how nosotros start preparing for motion-editor animation. Now that you know how to edit the size of the region, alter it and place information technology anywhere on your timeline, preferably inside the first v seconds of the prune.

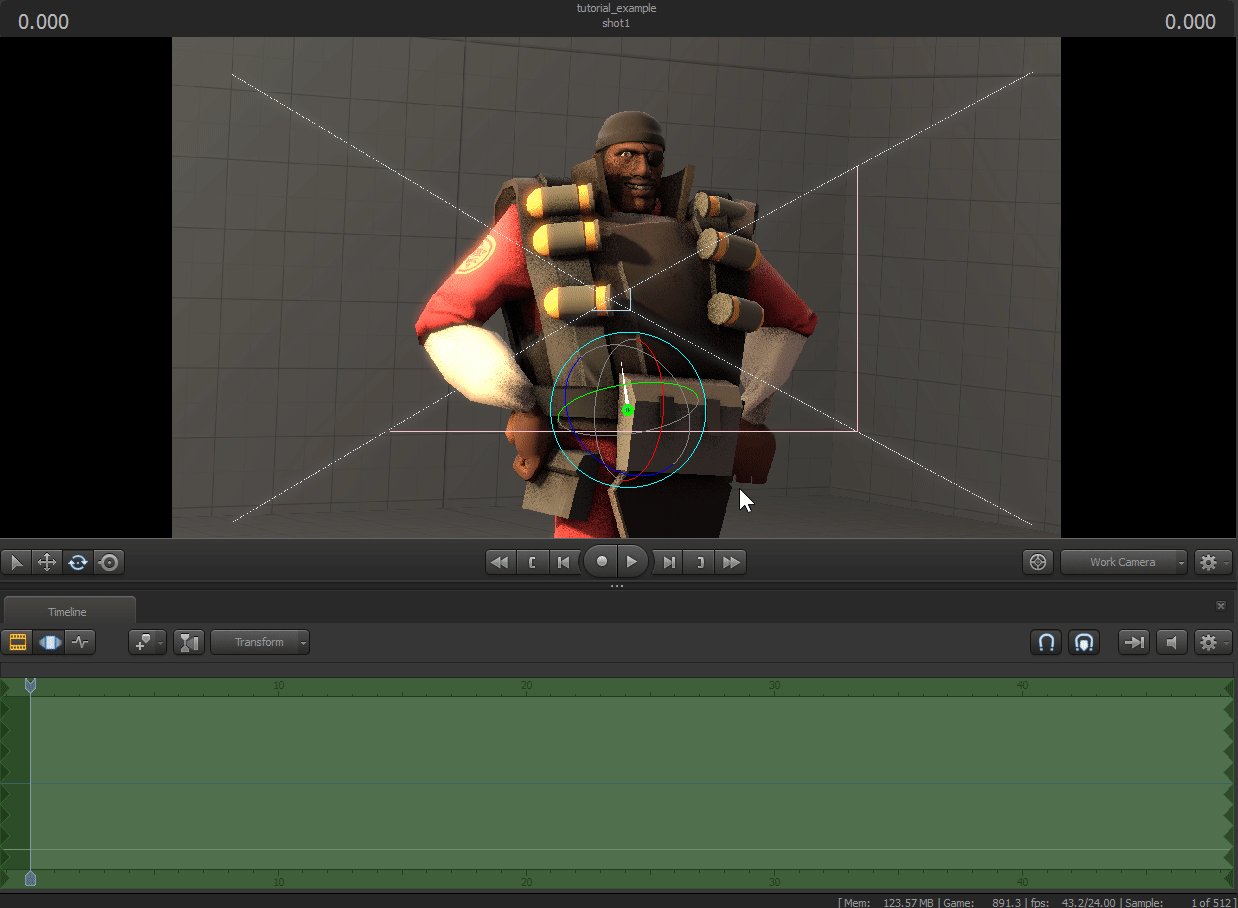
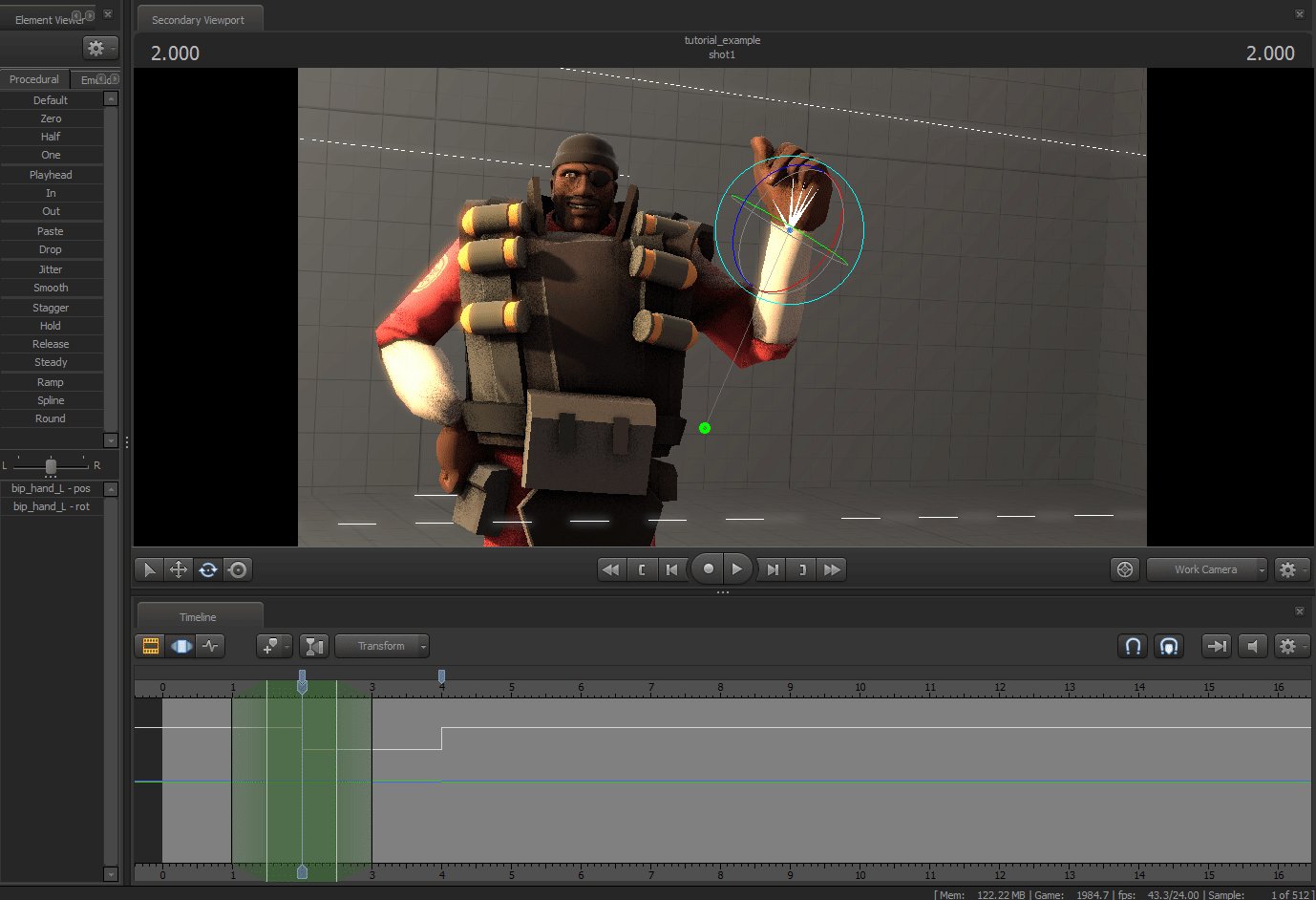
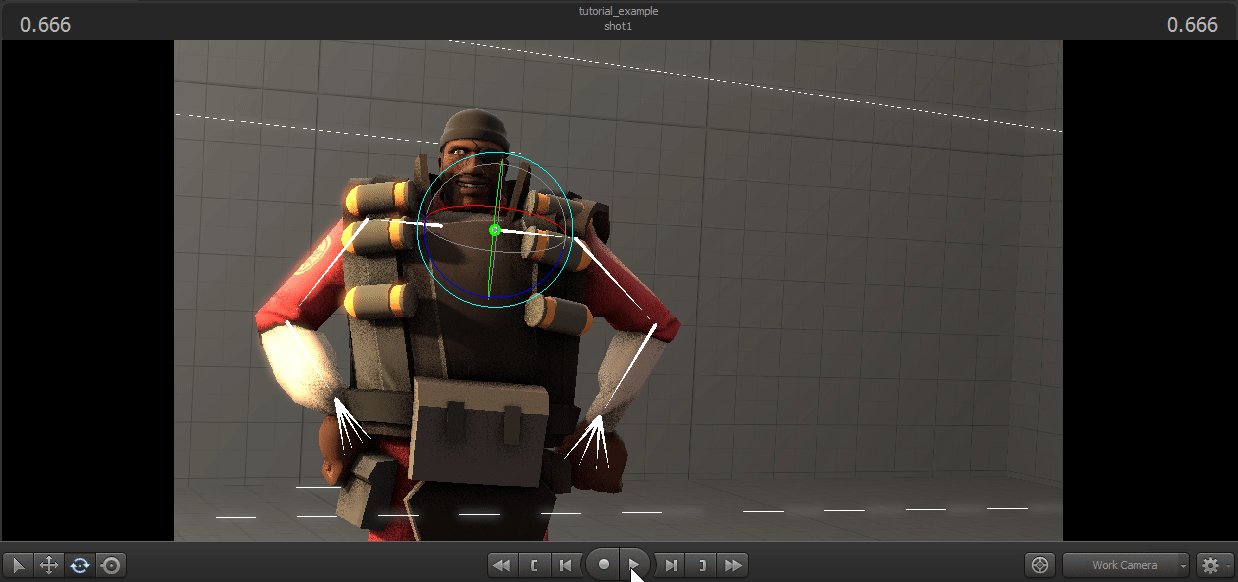
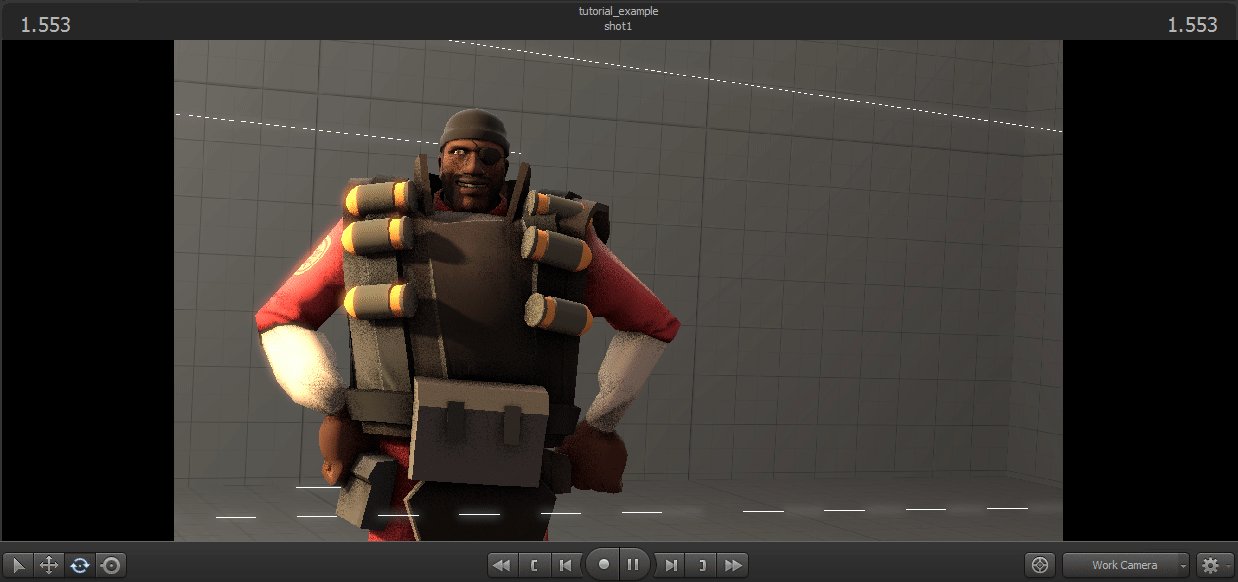
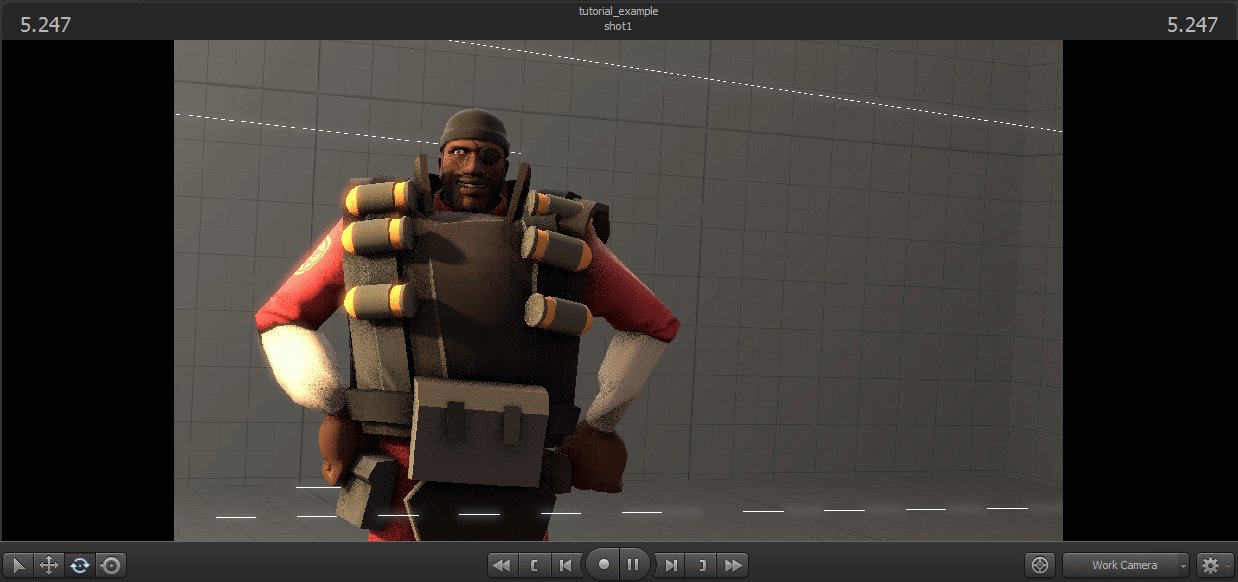
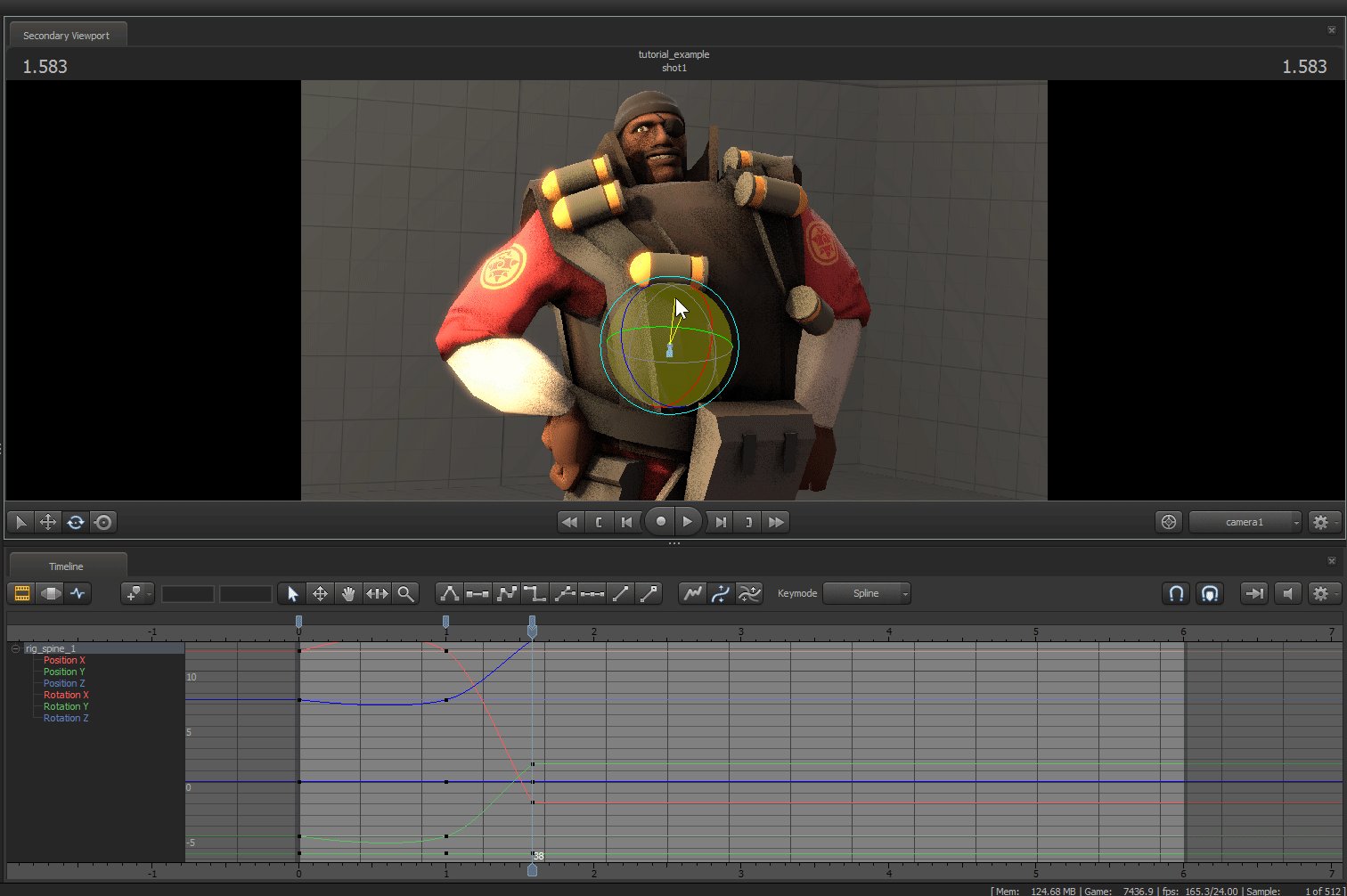
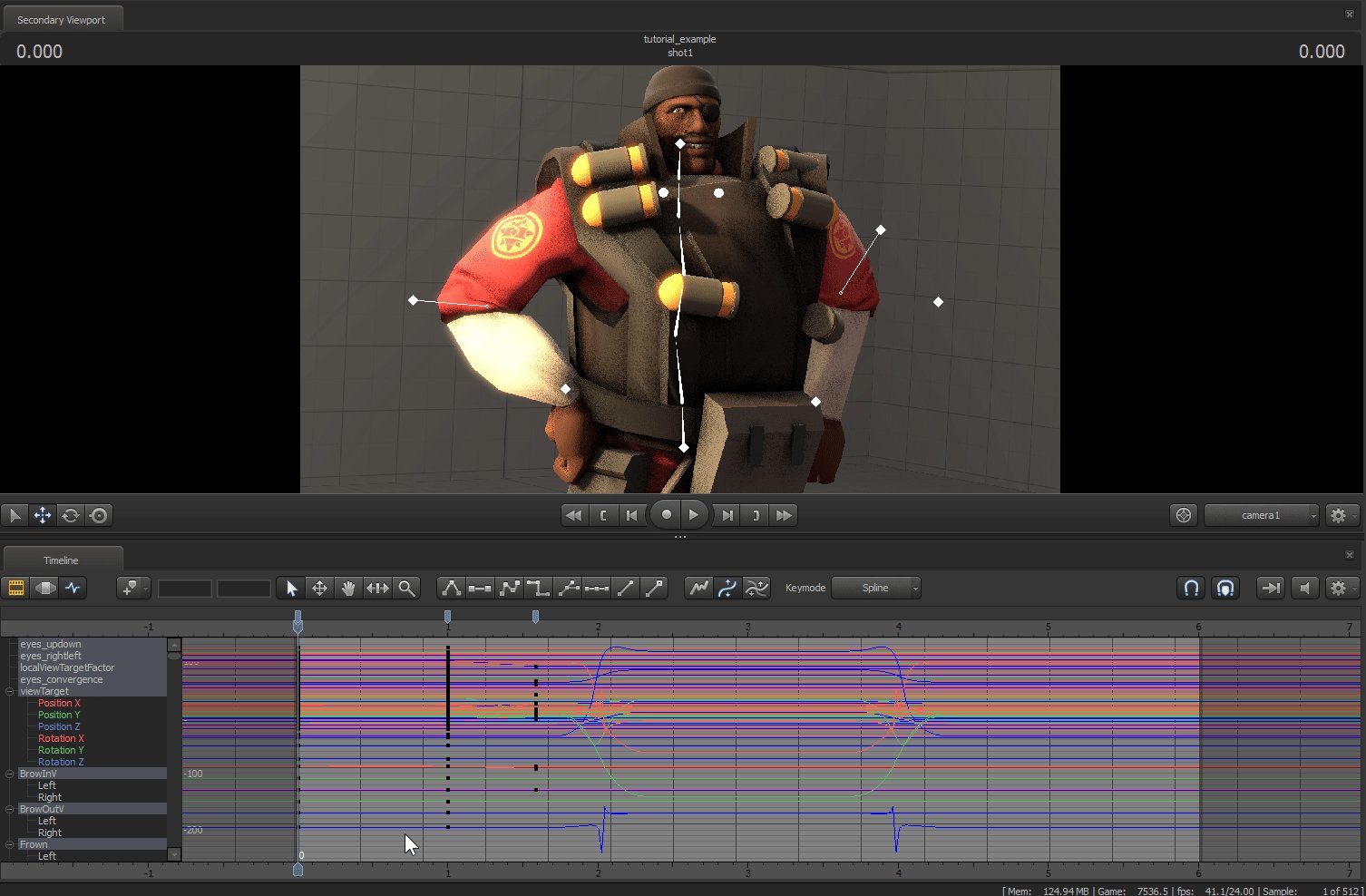
At present that nosotros have our sized region in place, place your playerhead over that region and so that you tin see your changes at all times. At present accept your TF2 model that you posed in lesson 1 and give information technology a make new pose in this zone of time.
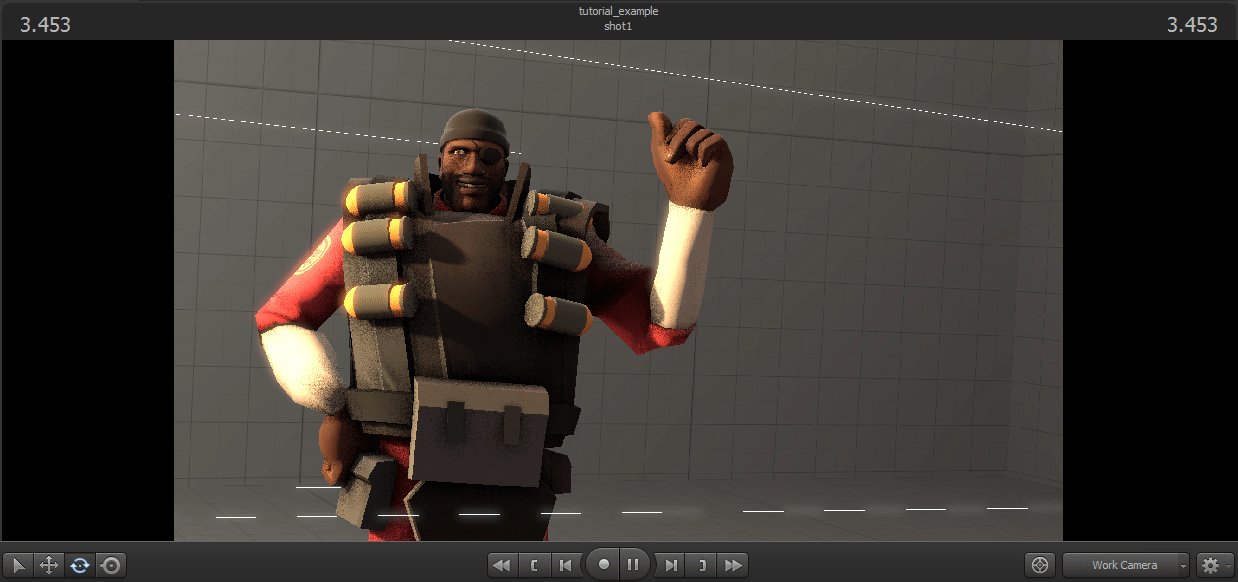
With your new pose fabricated, time to make information technology animate! For my case, I had my grapheme start a wave position, simply any pose that y'all made will work.

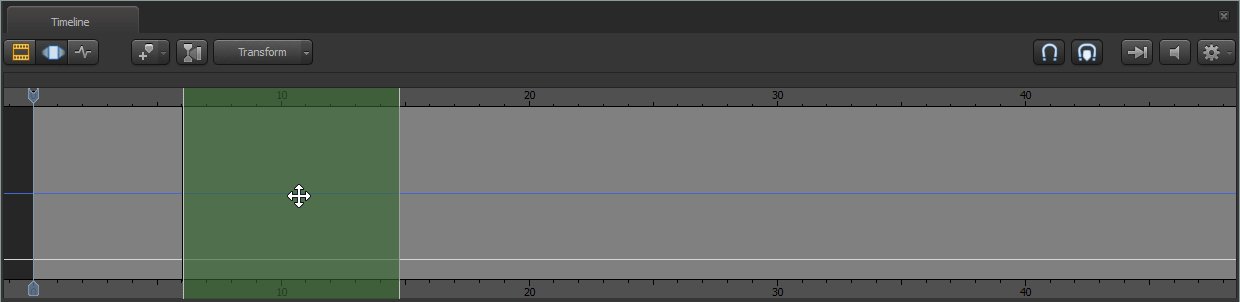
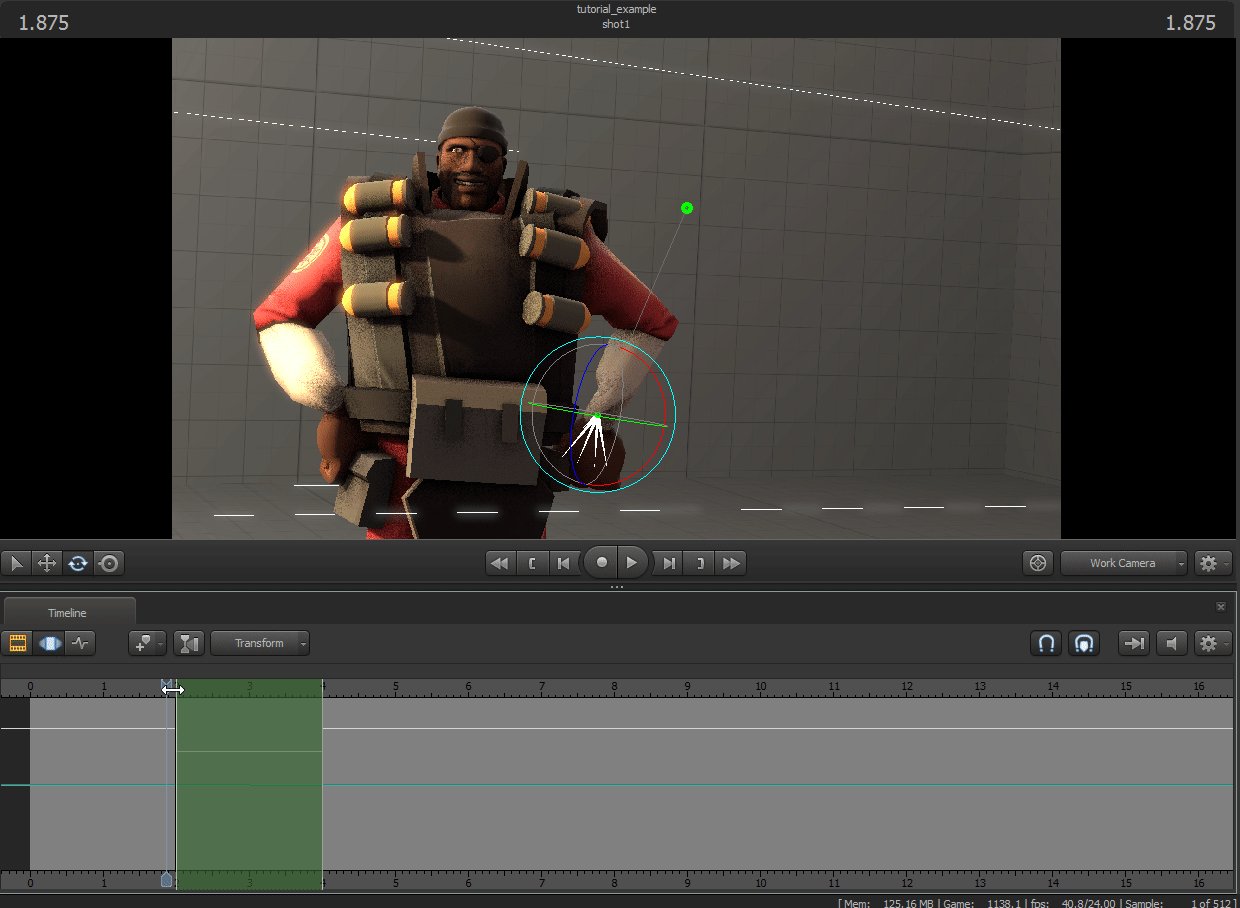
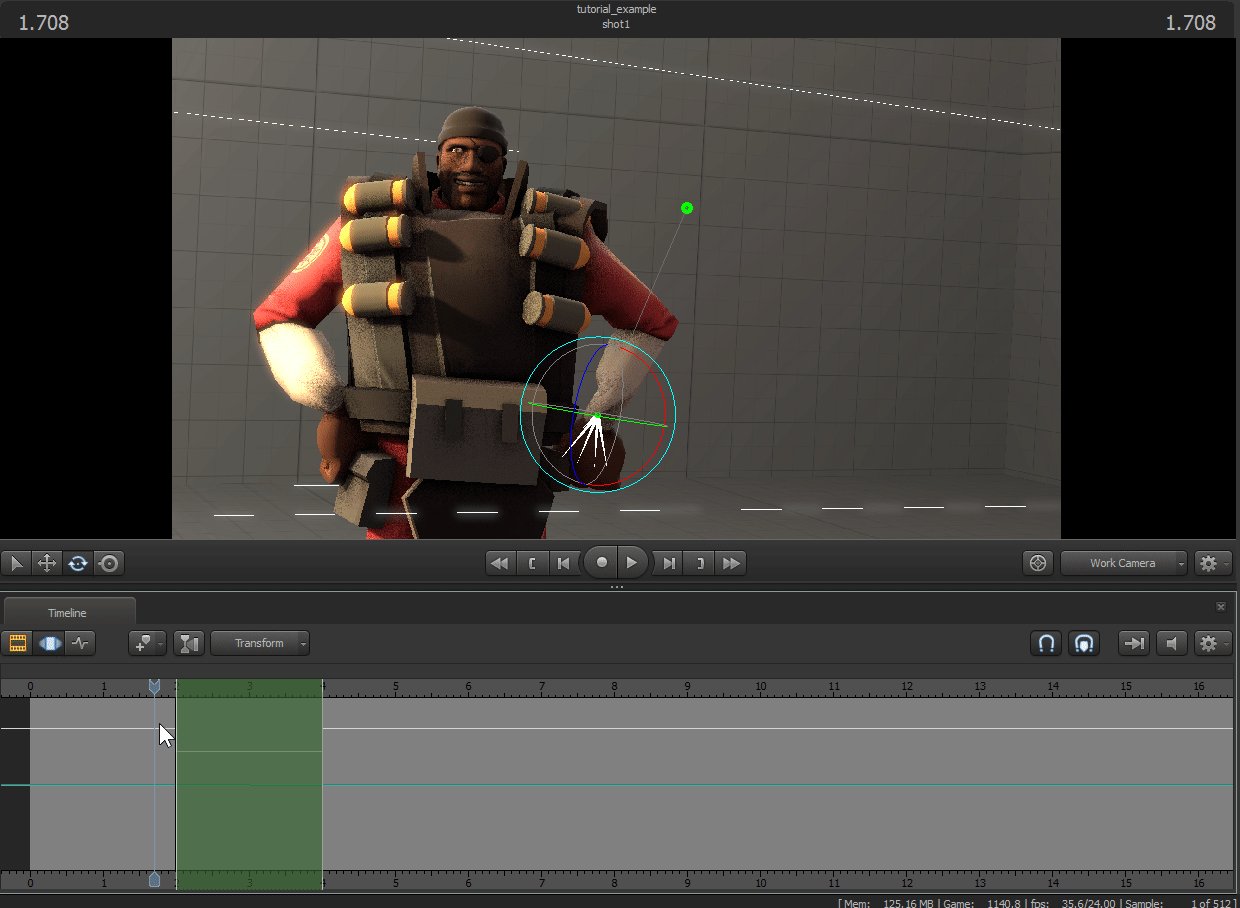
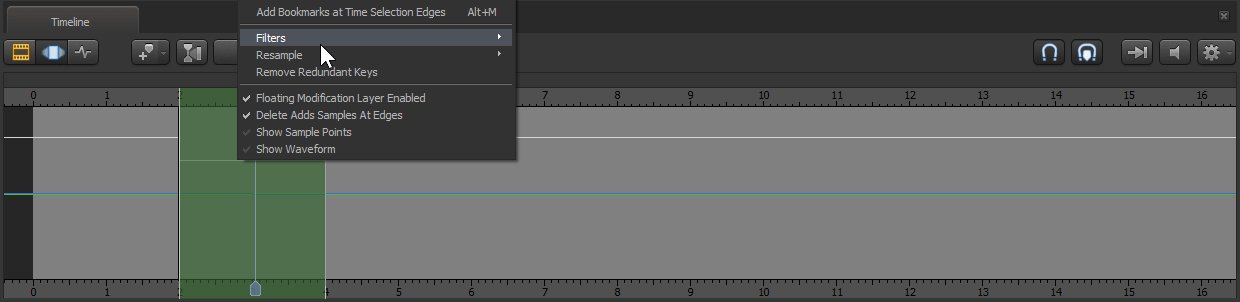
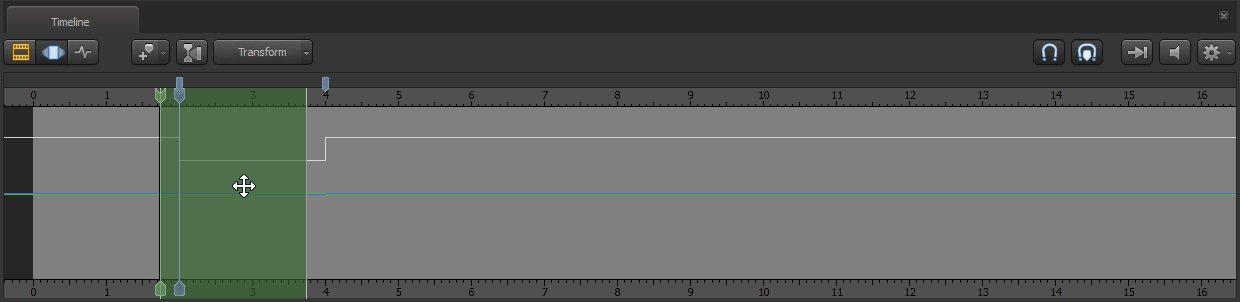
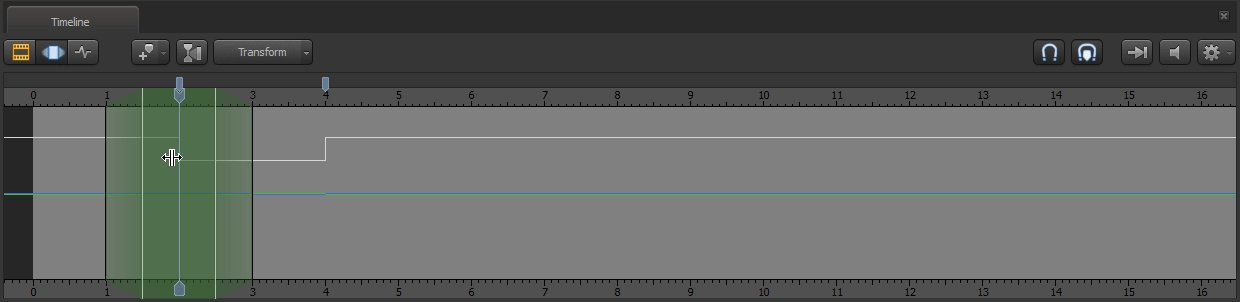
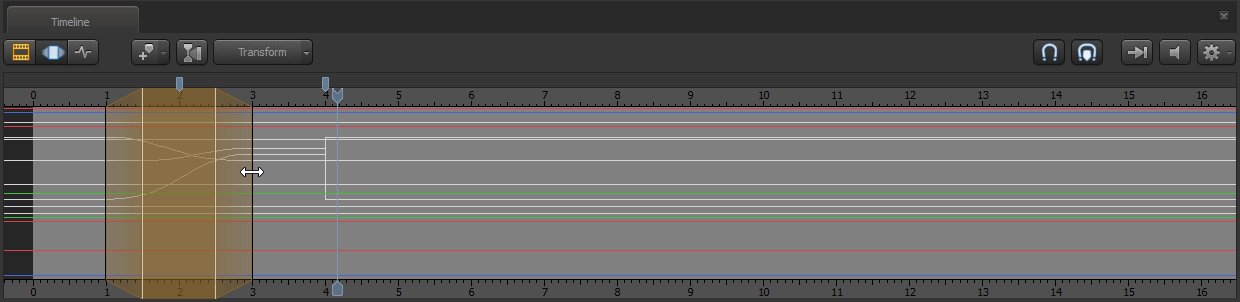
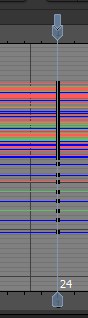
Mark the edges of your time choice by right clicking and selecting "mark time selection edges." Now elevate your region over one of the marks every bit shown beneath


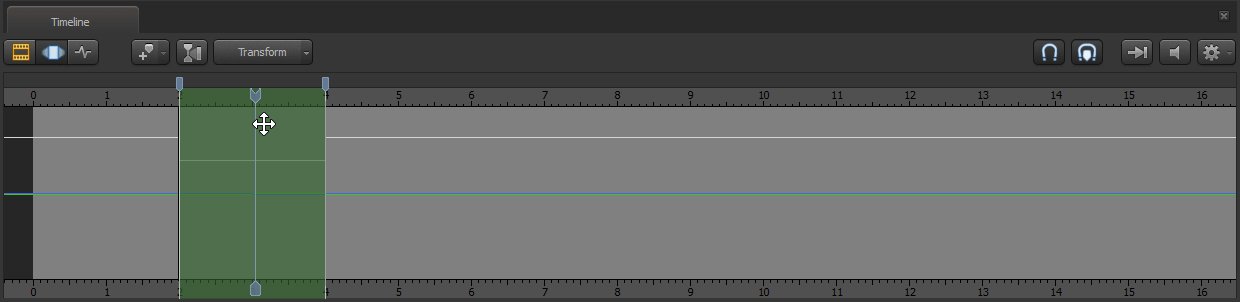
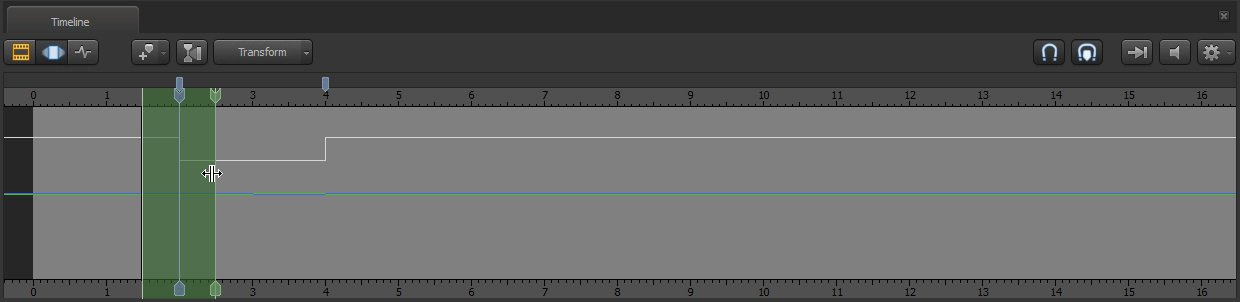
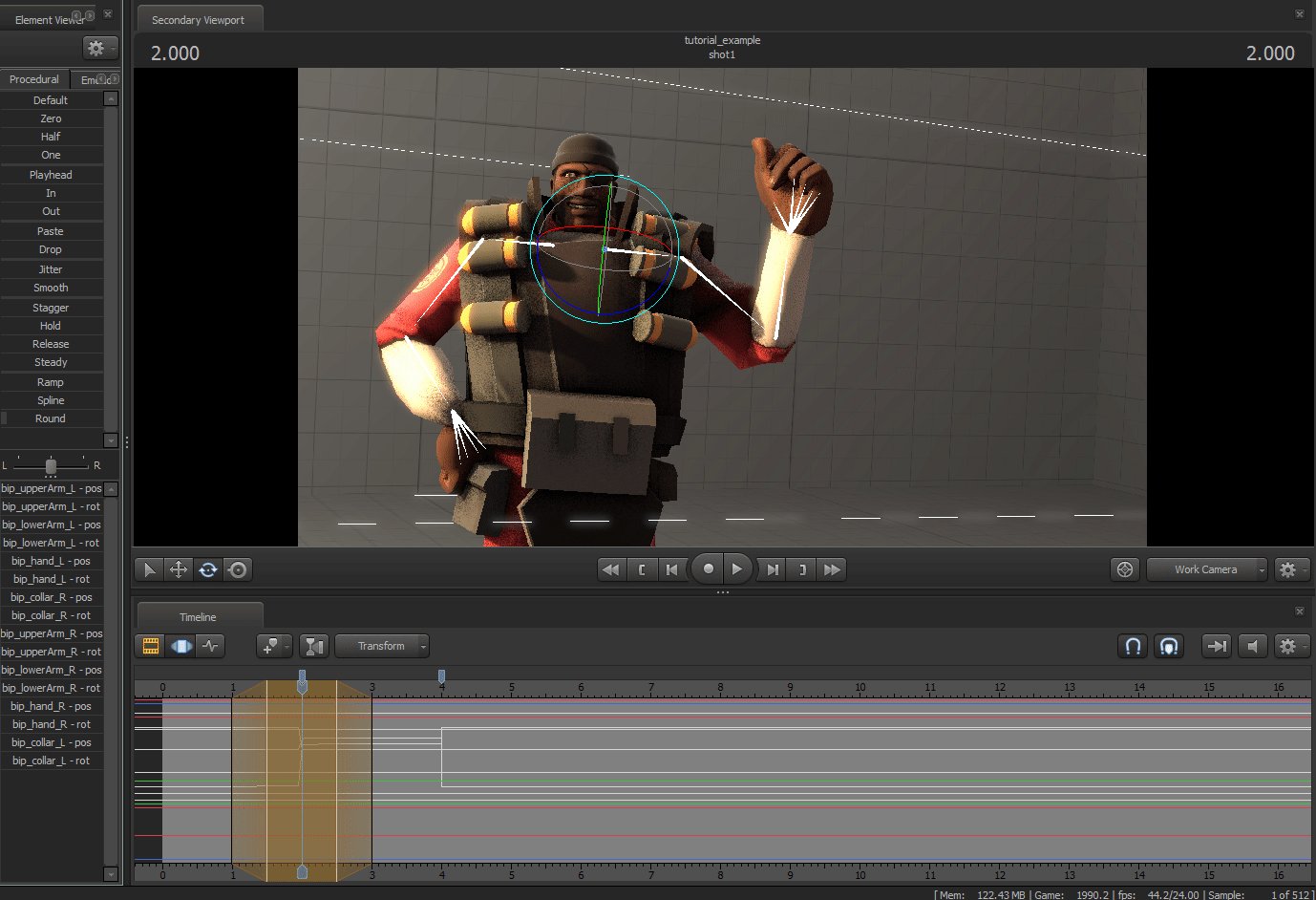
Now drag your mouse over the region, concur shift, and scroll upward.

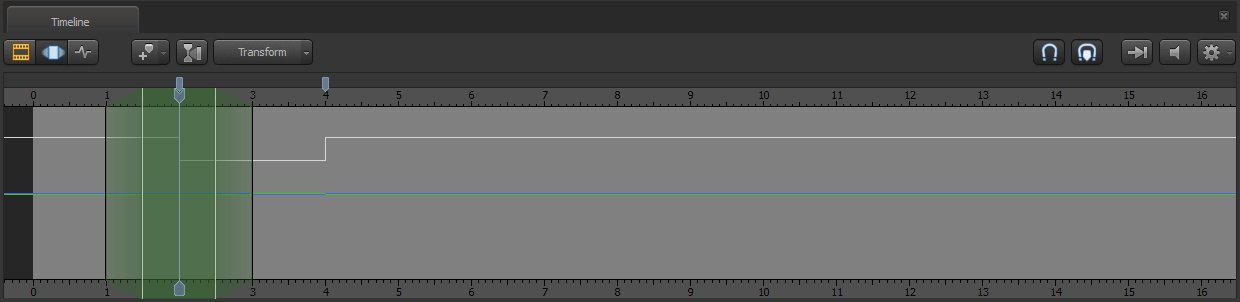
You will now see new parts on the region. These are the transition regions, and volition exist used to smoothly become from i pose to another. To do this, nosotros demand to refer to this window, next to the viewport

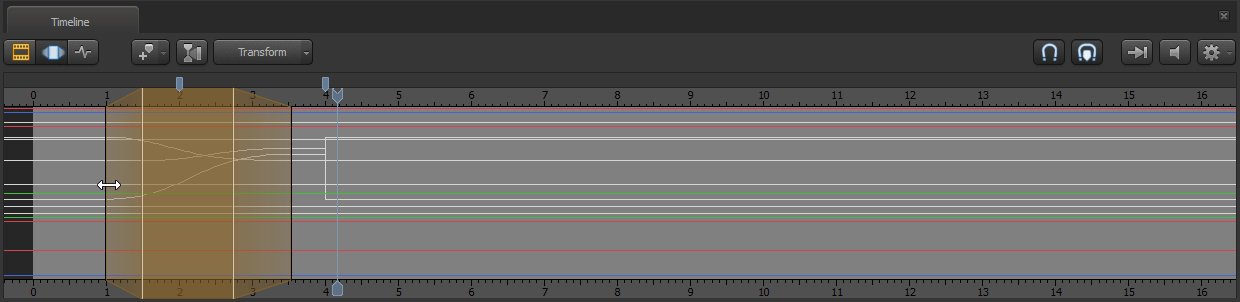
All of these sliders have different effects, just all tin apply transitions between poses. Notwithstanding, we only need to employ the "Round" slider at the bottom. Now that we have the region gear up with the transition ramps (as I like to call them), slide the Round slider all the way to the right.

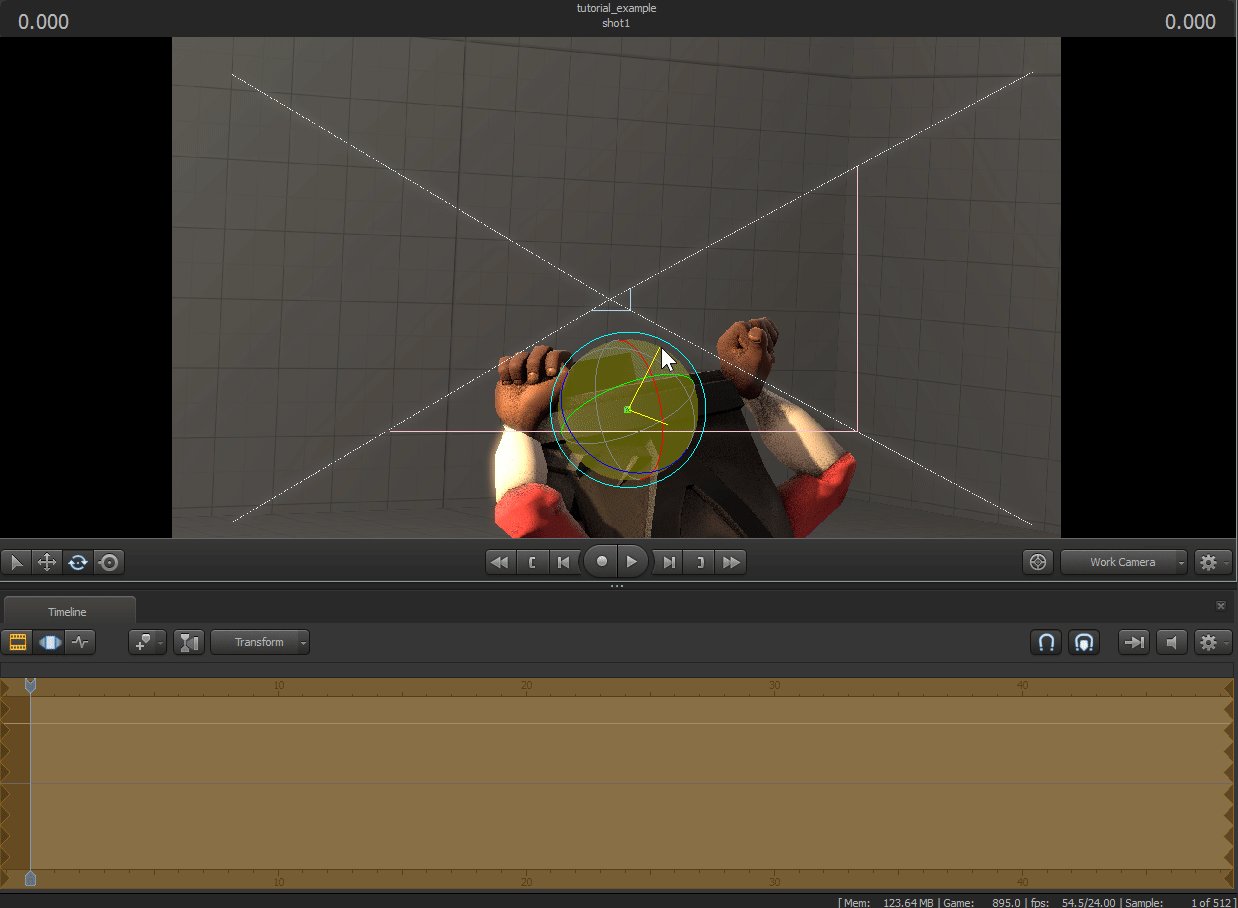
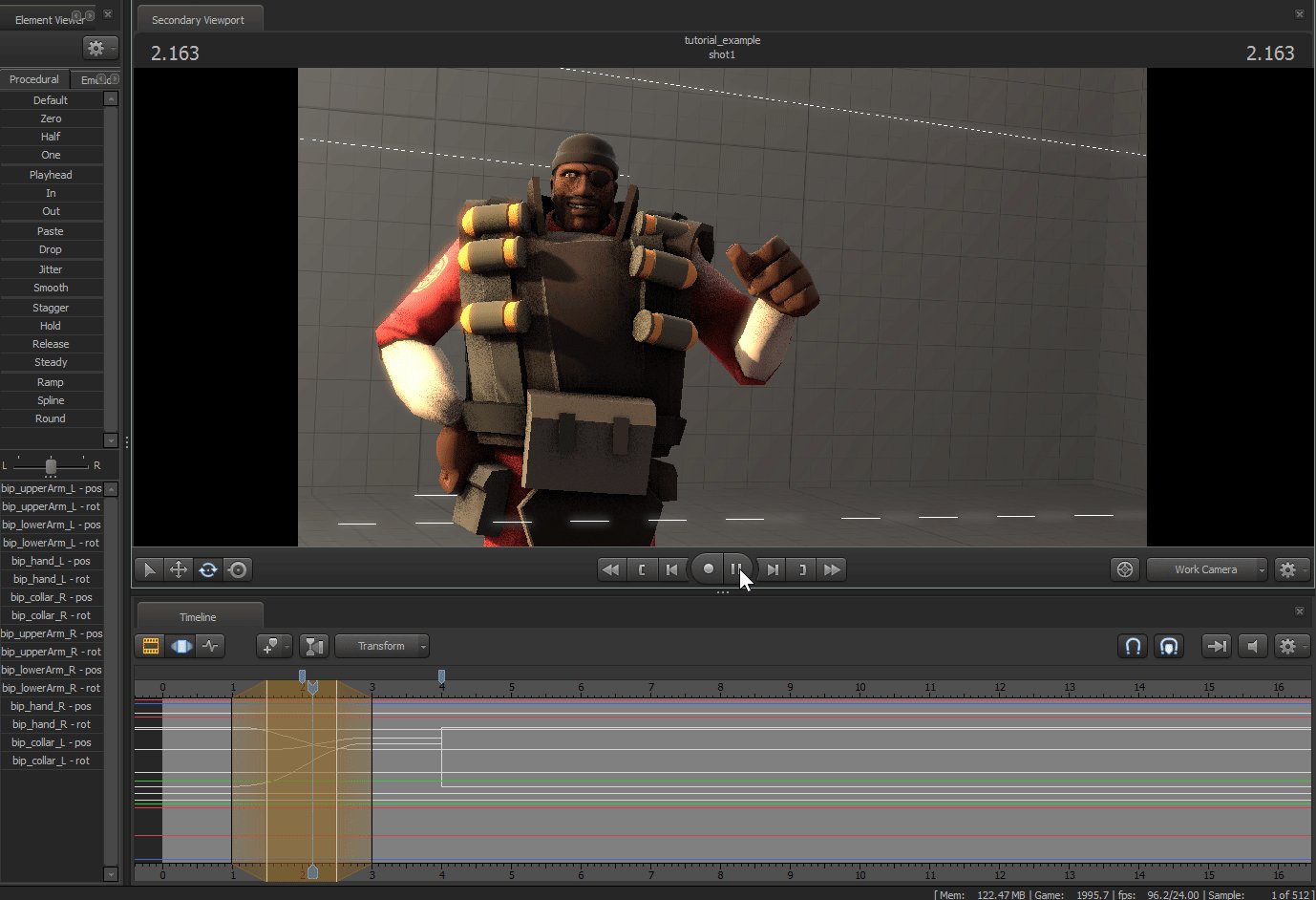
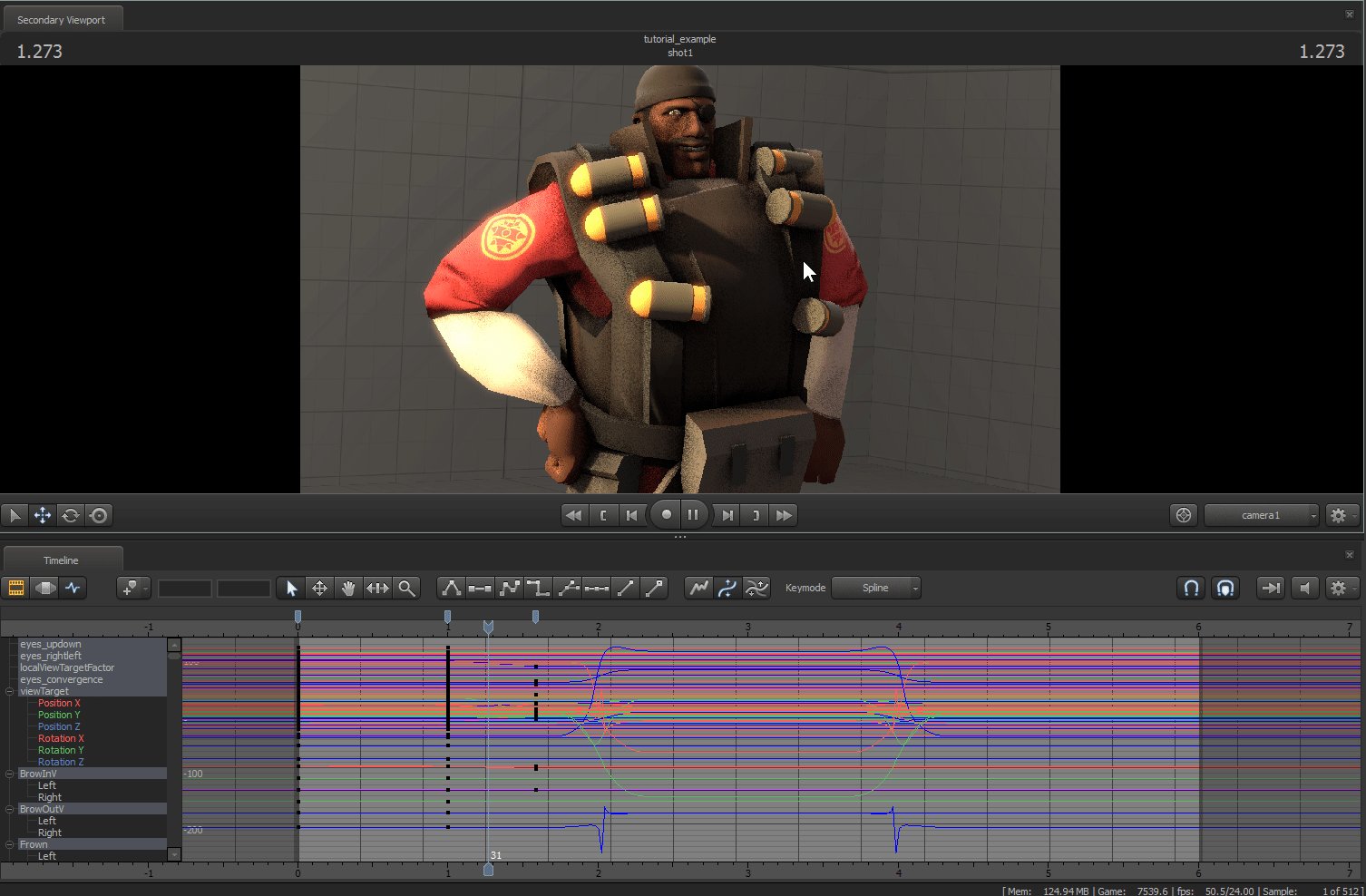
You volition now discover that the arm in my case smoothly rolls up into its waving position, without a static teleport. Though you may also see that the arm moves rather slowly.
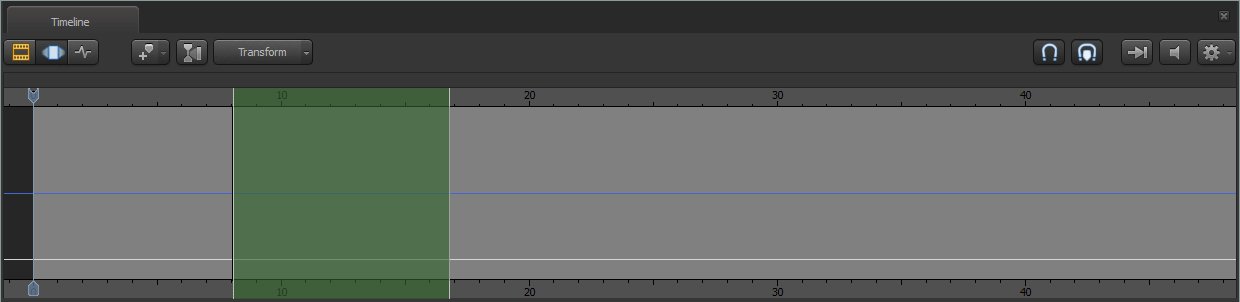
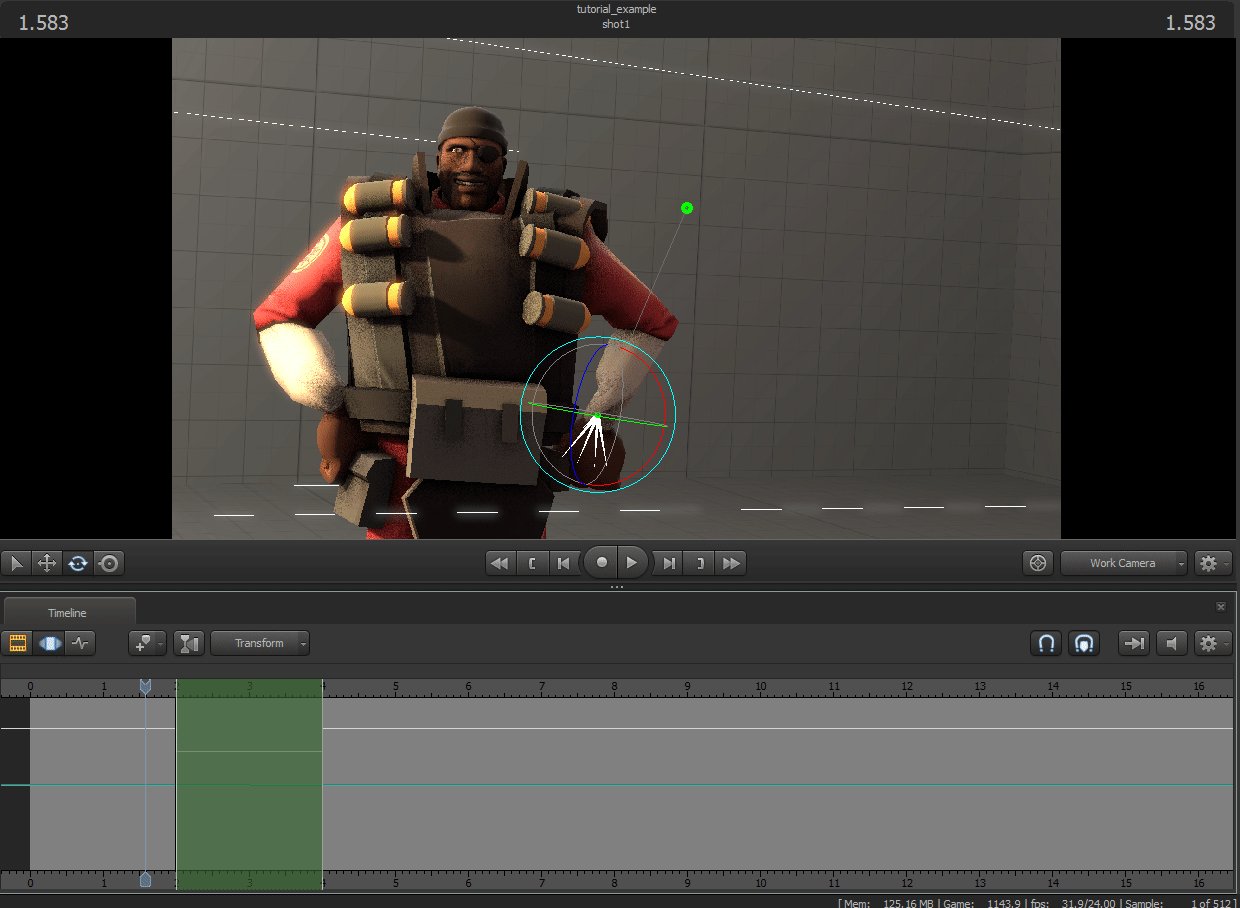
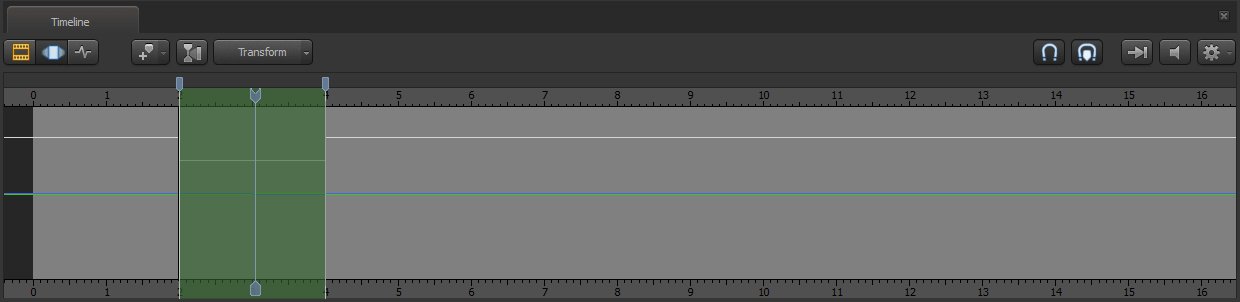
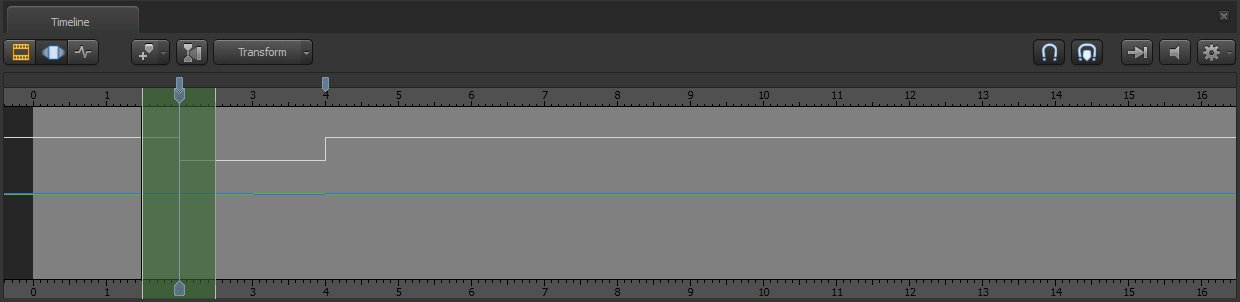
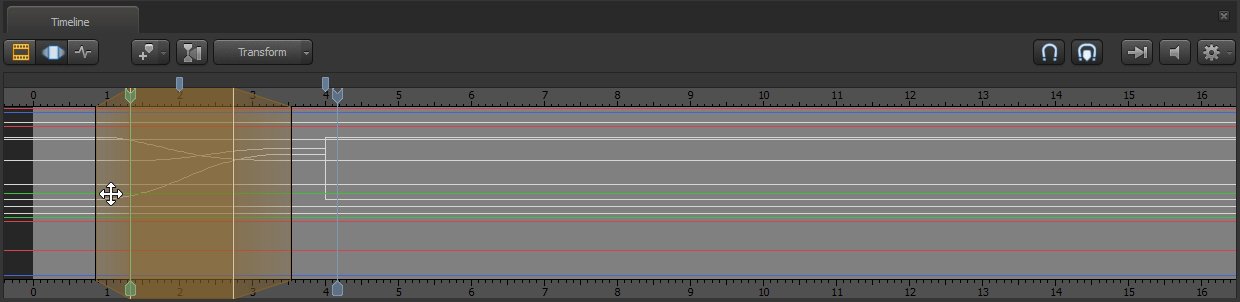
We can fix this very hands. notice how I didn't brand the region greenish after using the circular preset. This is considering while the region is orange, we tin can freely adjust the curve without dissentious all of the blitheness. Only drag any of the edges on the region to change the speed of that chunk of time.

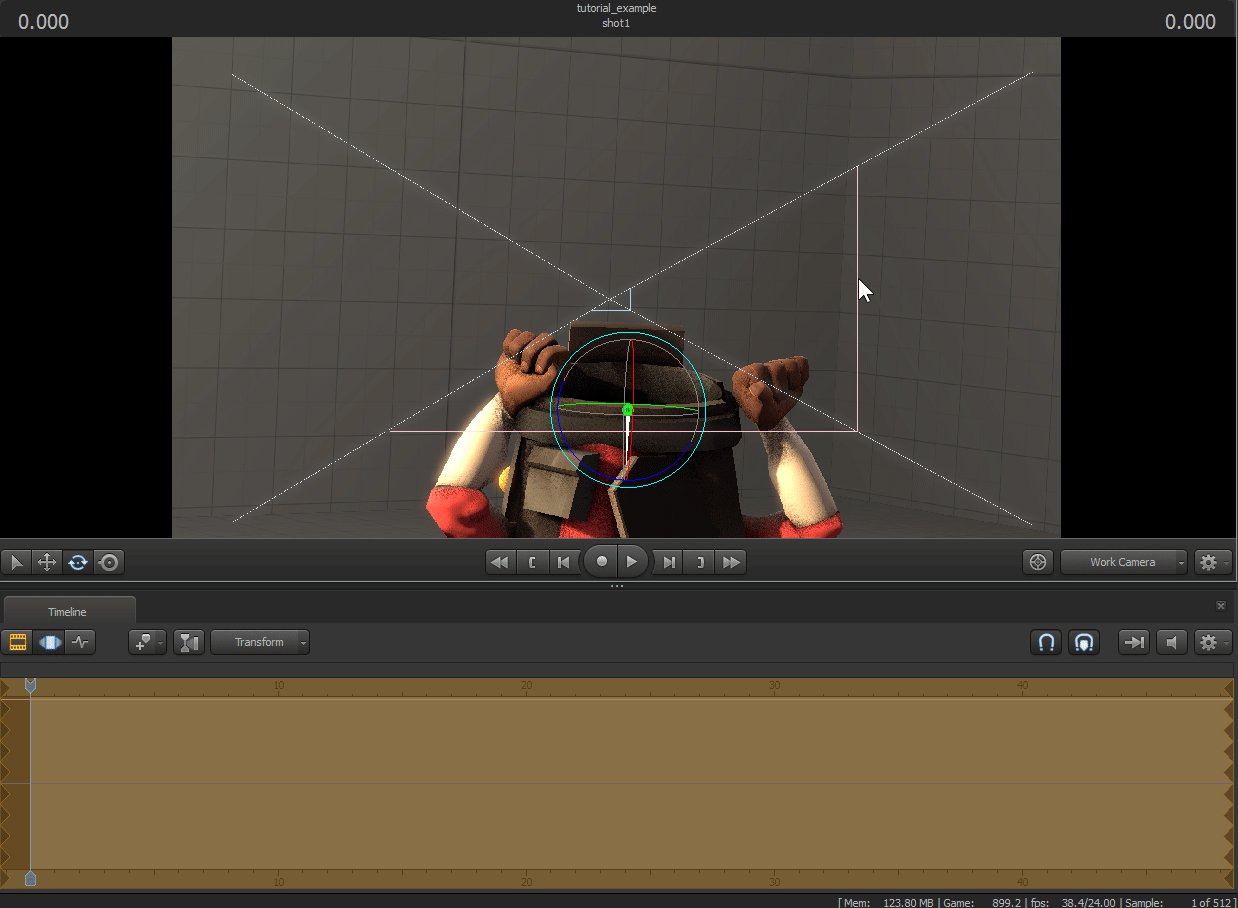
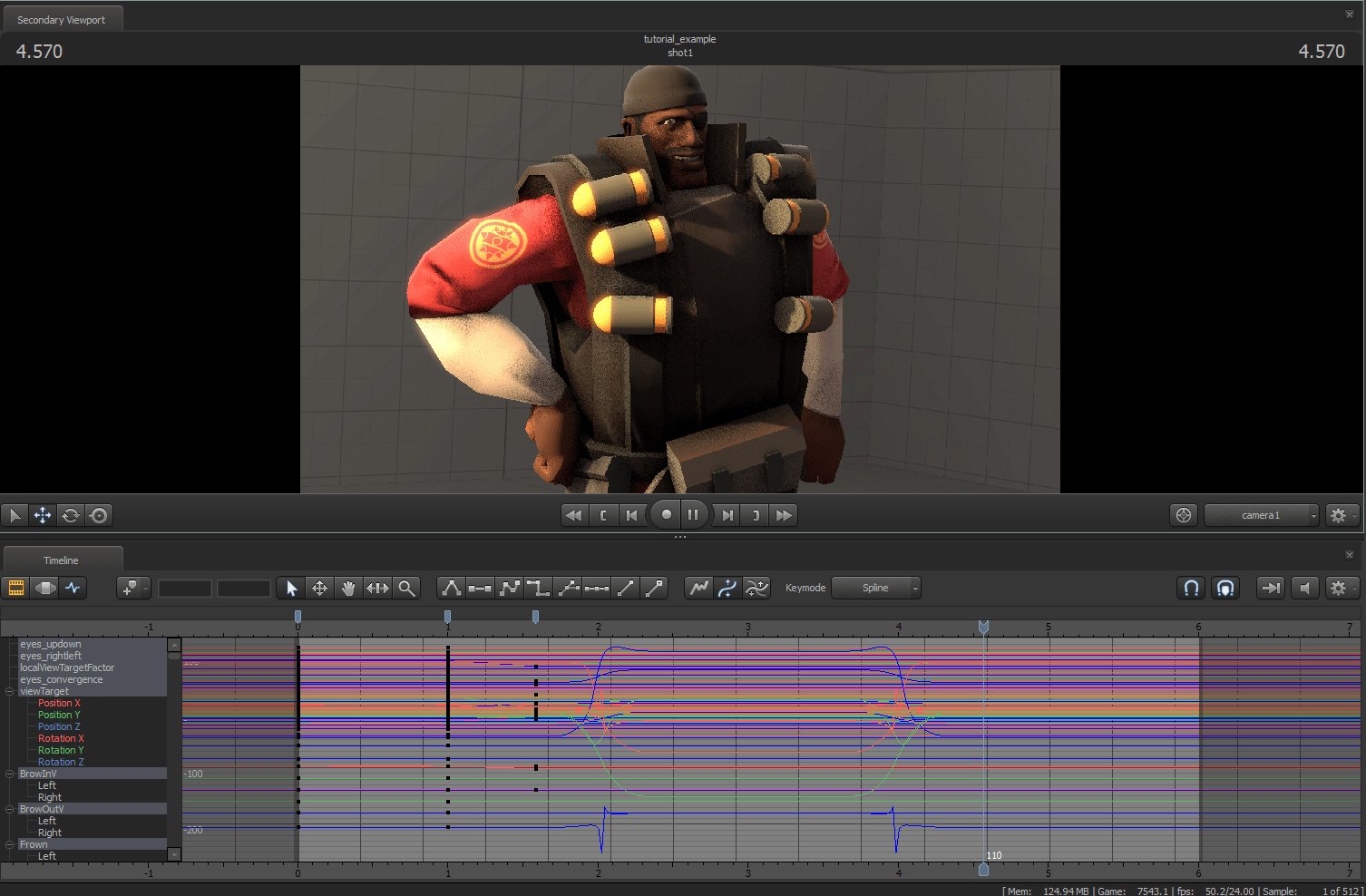
After all that, and after repeating the process with the second mark, this should exist your concluding result:

Now, it does look rough, merely no up and coming animator should expect to exist of Pixar quality correct away. Like anything else, blitheness takes a lot of time and patience to be actually skilful at it, as well every bit a lot of personal experimentation; don't be afraid to play around with everything, see what they exercise, and endeavor to utilize those in your animations.
That about does it for animation with the movement editor. Scroll down to see the tutorial for the Graph Editor, or click here to movement on to rendering
Graph Editor
The process of using the graph editor is not as complicated as the motion editor, making it a expert starting point for newer animators
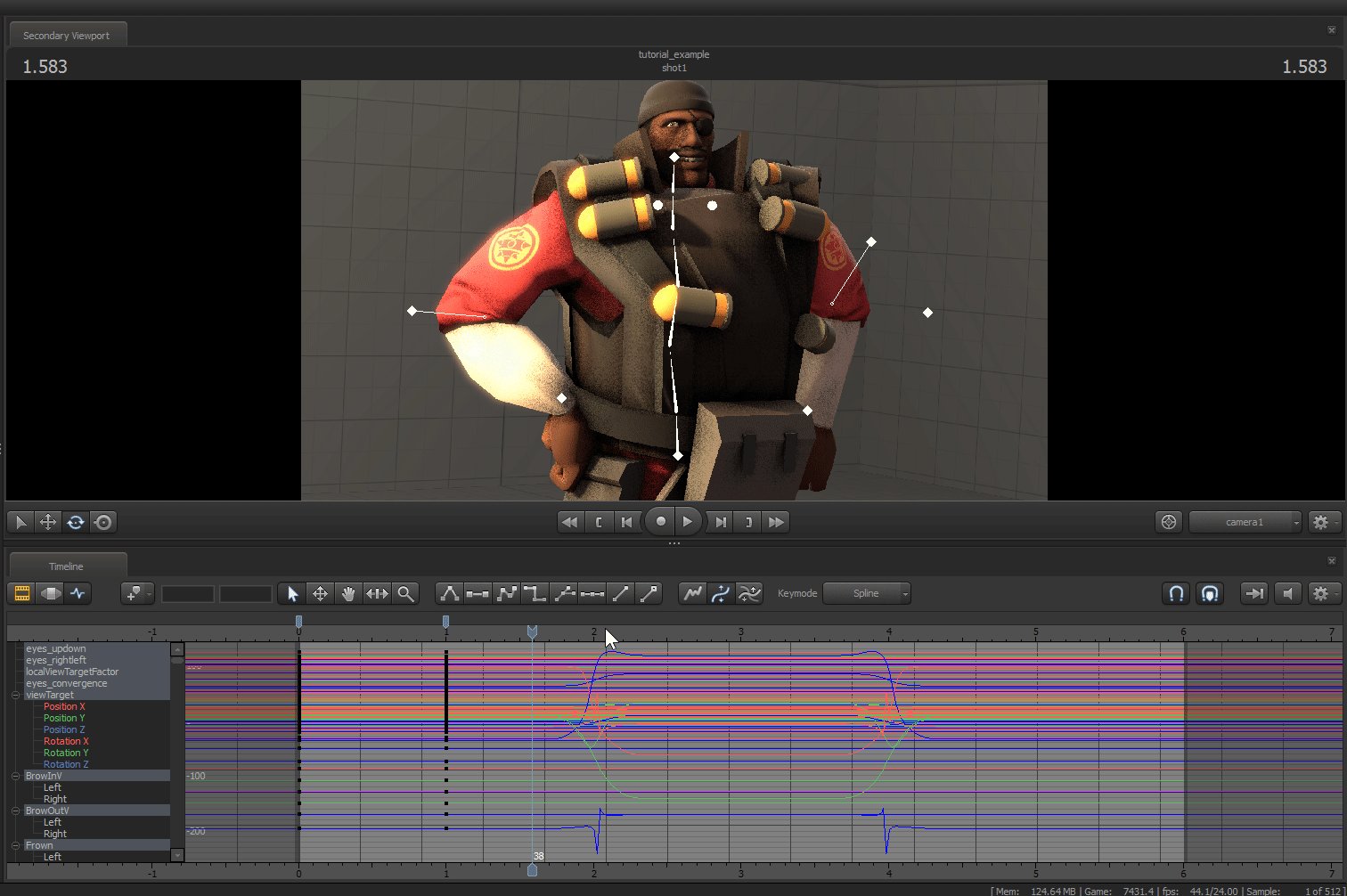
Offset, open the graph editor using the button above the timeline.
Afterwards that, select your model in the animation ready editor to select all bones, and so get to the timeline, get to the showtime frame of the prune, and hit M

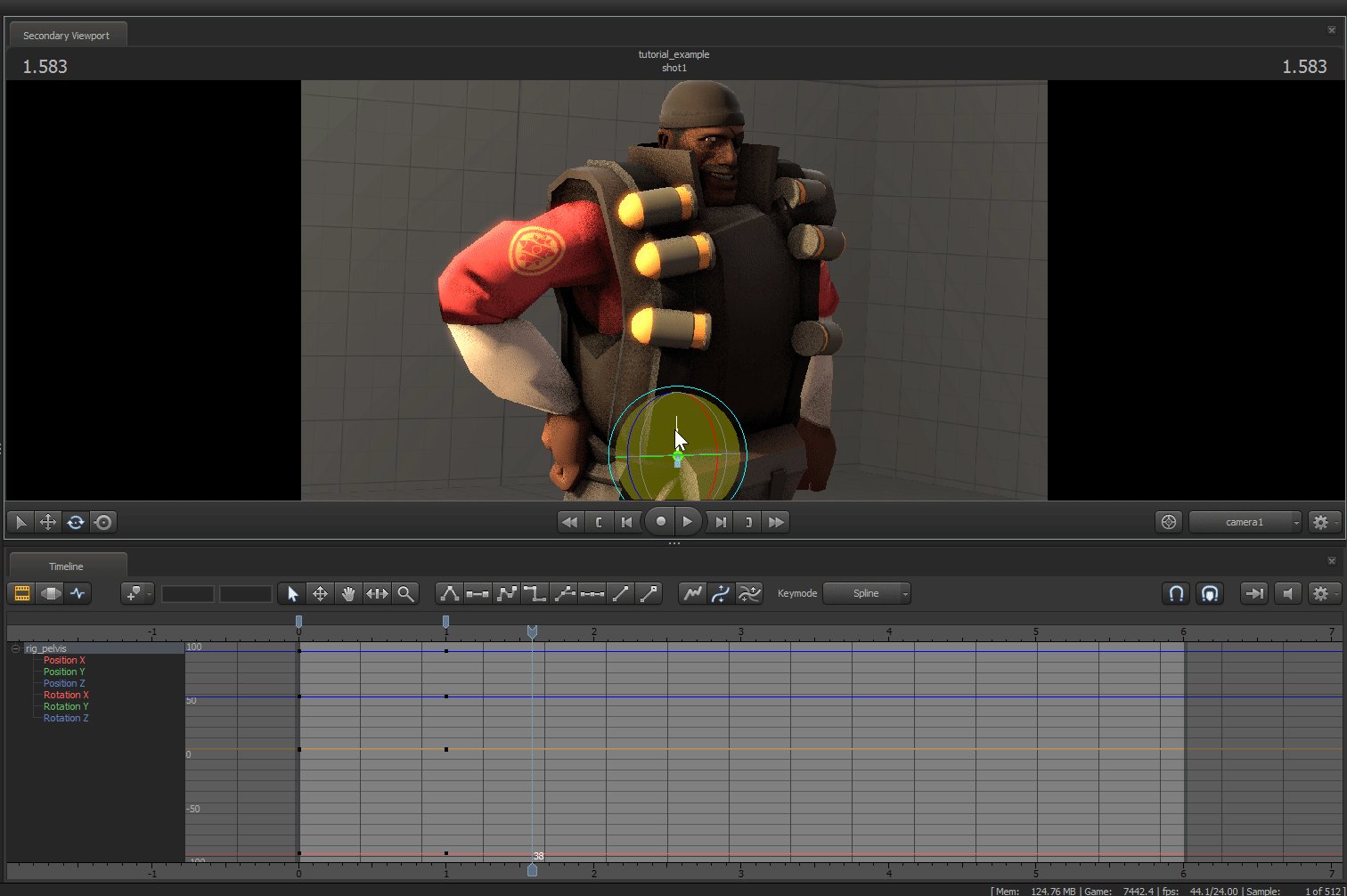
This saves the current pose of the model into the marker. At present that we have the pose saved, move a few seconds forward and striking M again. This is where the motion will start.

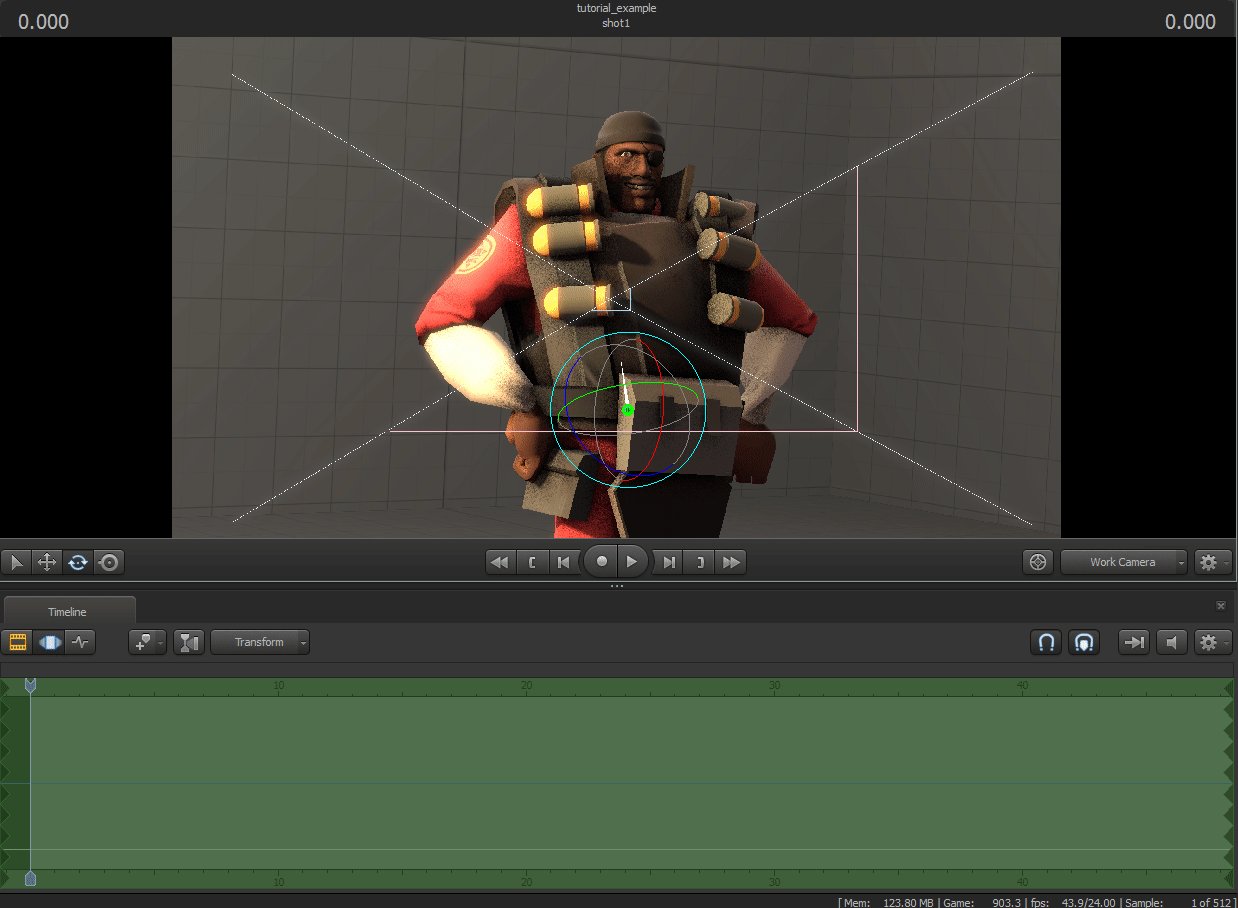
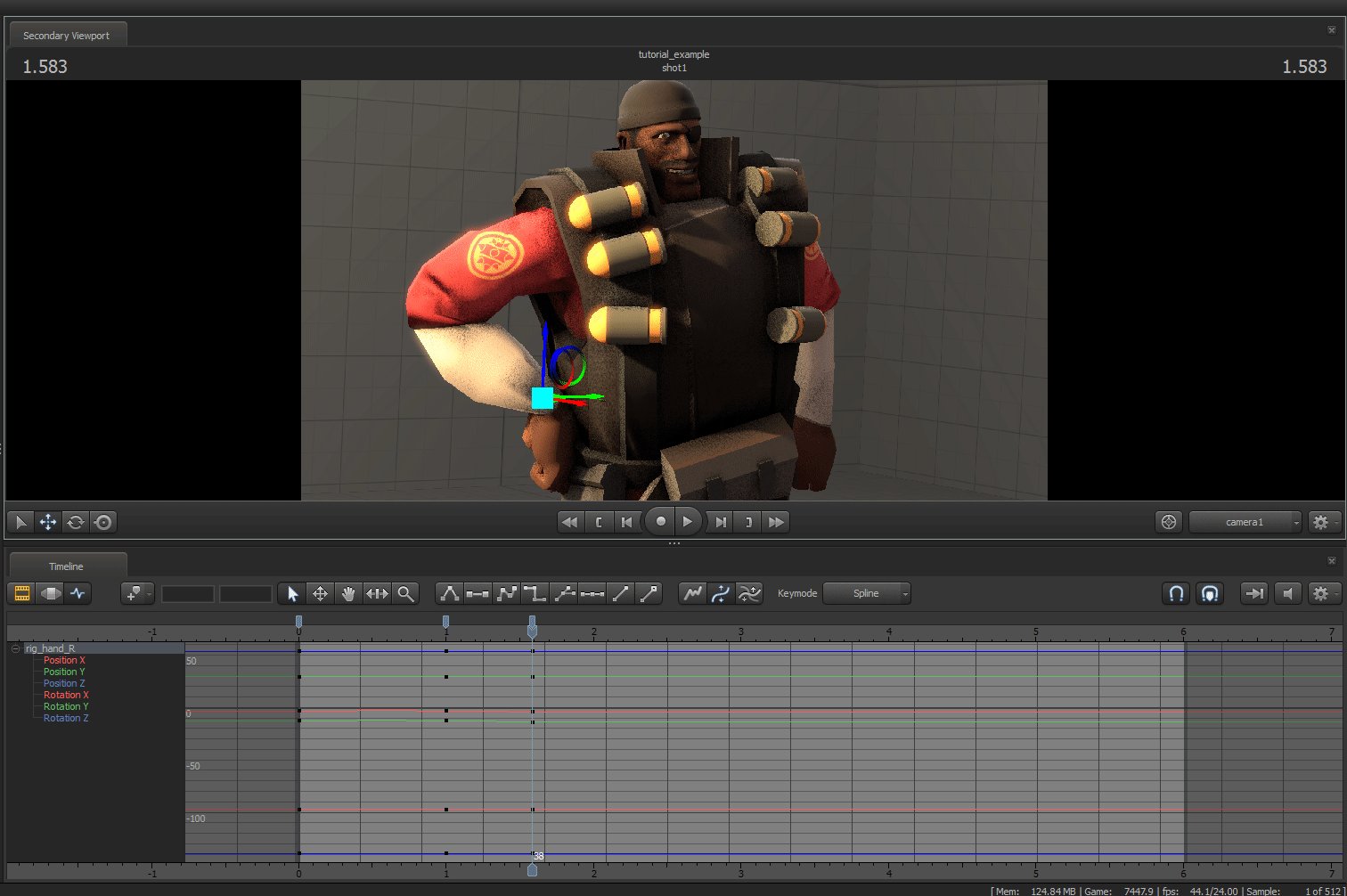
At present that you have a starting point, move the playhead anywhere in front of the motion-kickoff mark (Preferably at least i 2nd ahead to see how the move looks) and give your model a new pose. Doesn't matter what information technology is.

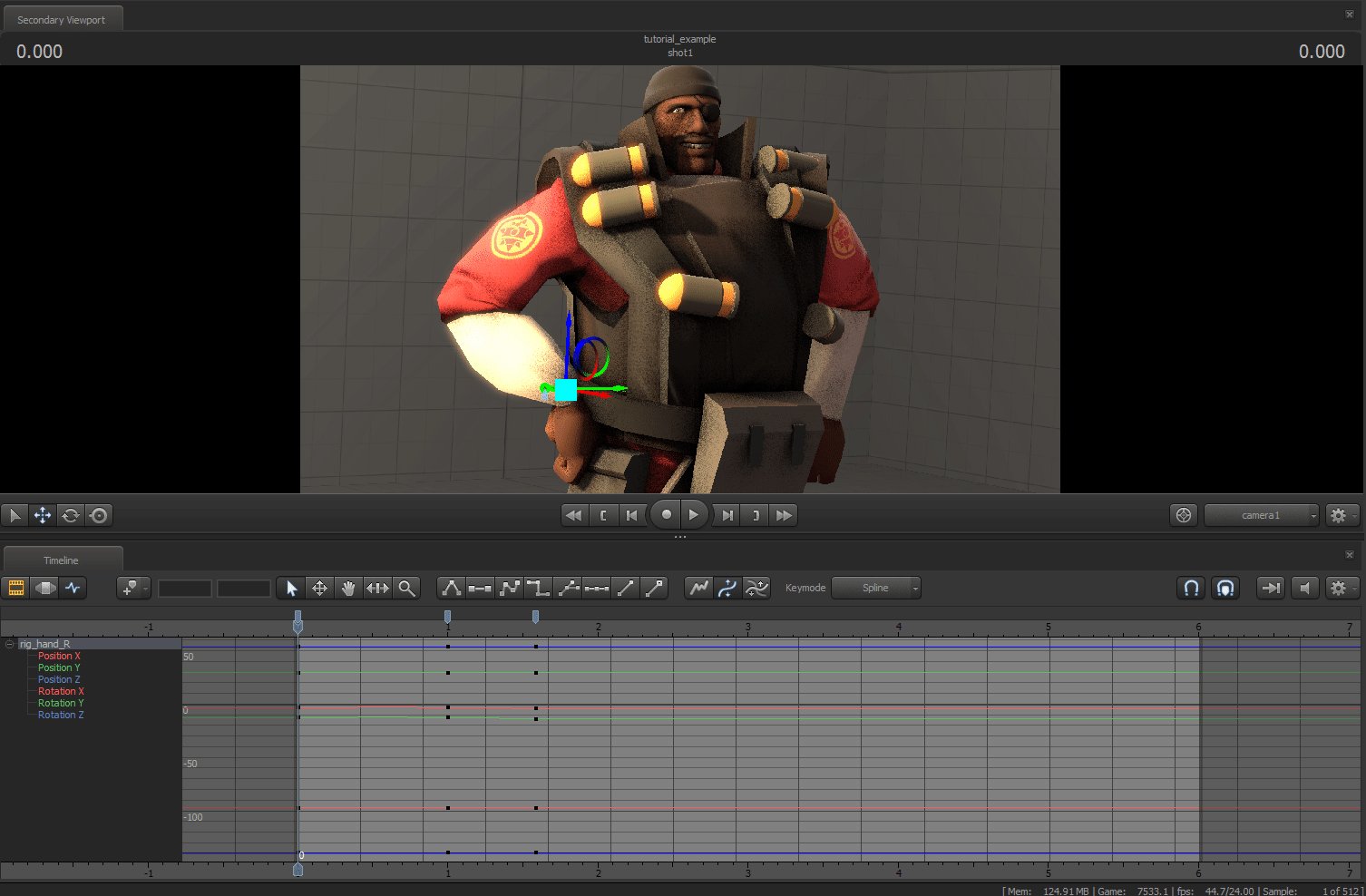
You may have noticed as you were posing your model that a new marker would be placed every time you lot moved a bone. This means that the position for the bone is being saved on the point in time. In one case you cease posing your model, playback the sequence to see what you get.

And that'south information technology! No extra steps are required for using the graph editor, as it does the pose-to-pose transitions for you. Click here to move on to the last stride: rendering.
Source: https://dtc-wsuv.org/mlessing16/narrative/animation.html
Posted by: hagemanhimpre.blogspot.com

0 Response to "How To Do Frame By Frame Animation Sfm"
Post a Comment